Information Overlays
Interactive images can readily be created that provide information in various layers that become activated when the reader performs some operation. A simple example is a rollover, which changes the image in response to the viewer moving the mouse over an image. Rollovers can be implemented using a simple java script on a web page. Adobe Acrobat Reader 5.0 also supports rollovers using the Acrobat frame tool.
There are six mouse states that can be activated to see different images fill the same space. The mouse actions are:
- Normal
- Mouse over (enter image area)
- Mouse out (leave image area)
- Mouse down (click the mouse button)
- Mouse click (mouse down and up)
- Mouse up (release the mouse button)
|
|
|
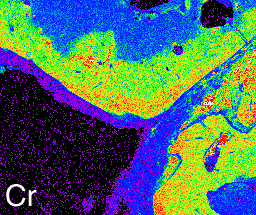
The example below shows how geological information can be communicated as overlays on false color maps of a thin section. The image should respond to four of the above mouse states (over, down, up, and out). Try it!